マウスオーバーで変化するボタン画像の作成
TamaCです。ただいますてきなちょきん管理アプリ「ちょきん簿.com」を作成しています。
今回はJavaScriptでマウスを画像を乗せると画像が変化するボタンを作りたくて研究していました。
appleストアなどでメニューのボタンがありますね。これを作りたくて作りたくて。
firebugなどでいろいろなサイトを見ていると、ボタンの画像は一枚の画像でできているみたい。
画像を変化させる時はCSSでbackground-positionで画像の位置を変えているのですね。こんな仕組みになっているとは知りませんでした。
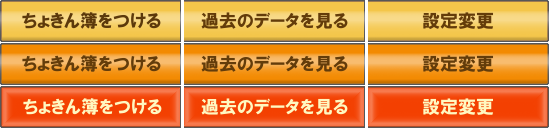
今回表示したい画像はこんな感じ。

HTML(リスト部分のみ)
<div class="personalNavigation-area" <ul> <li id="edit-chokinbo"><a href="#">ちょきん簿をつける</a></li> <li id="show-past"><a href="#">過去データを見る</a></li> <li id="edit-personal"><a href="#">設定変更</a></li> </ul> </div>
CSS
/* ボタン部分全体 */ div.personalNavigation-area { margin: 20px auto; height: 42px; width: 546px; /* ボタンの全体幅 */ } div.personalNavigation-area ul { /* 位置の初期化 */ margin: 0; padding: 0; } div.personalNavigation-area li { float: left; /* リストを横並びに */ } div.personalNavigation-area li a{ text-indent: -9999px; /* テキストを画面外に葬る */ float: left; /* 左寄せ */ height: 43px; /* 一つ一つのボタンの縦幅 */ width: 181px; /* 一つ一つのボタンの横幅 */ background: url(navi-new.png) no-repeat; } div.personalNavigation-area li#edit-chokinbo a { /* 一番左端なのでそのまま */ } div.personalNavigation-area li#show-past a{ background-position: -184px 0px; /* 一つ画像幅px分 右にずらす */ } div.personalNavigation-area li#edit-personal a{ background-position: -369px -86px; /* 二つ分画像幅px分 右にずらし 二つ画像分画像高さpx分下にずらす */ }
このようにして設定します。
「設定変更」ボタンはテスト用にデフォルトとして設定しましたが、これはいずれ liタグ の id に"selected" などをふって動的に変更するつもりです。
今日はこんなとこか。。
疲れた。デザインはおもろい。けど慣れてないと時間かかるな。。
超参考にしたサイト→画像1枚でメニューボタンを作る